Published on 3 juillet 2019 (Updated 28 février 2024)
En juin 2017, en Floride, pour la première fois, un site web marchand privé est condamné par la justice pour manque d’accessibilité, comme expliqué dans cet article. Une année plus tard, on recense plus de 150 actions légales de ce type aux Etats-Unis. Si la législation et la jurisprudence américaines sont pour l’heure plus contraignantes qu’en France, il ne fait aucun doute que les enjeux autour de l’accessibilité des sites web vont devenir de plus en plus forts.
Il faut cependant bien définir ce que l’on entend par accessibilité et par handicap. Ces termes recoupent des réalités souvent bien différentes de celles qui viennent spontanément à l’esprit. L’accessibilité ne concerne pas uniquement les personnes atteintes d’un handicap. Un simple exemple peut illustrer ceci : une salle de bain spacieuse et bien équipée sera pratique pour tous ses utilisateurs parmi lesquels pourront se trouver des personnes à mobilité réduite. Pour un site web, on mettra donc avant tout l’accent sur la facilité de consultation. En effet, il faut que le site puisse être utilisable par n’importe qui dans n’importe quelle condition de connexion ou de visualisation. Il s’agit donc de rester le plus simple possible.
Fort heureusement, un fichier HTML brut, sans CSS et sans JavaScript, est accessible par défaut ! Hélas, parfois, nous perdons cette force en utilisant les mauvais éléments HTML. D’autre fois, nous la perdons avec le CSS. Souvent, nous la perdons avec des effets élaborés en JavaScript qui perturbent le fonctionnement normal des choses.
Nous vous proposons dans cet article de faire un point sur l’accessibilité sur le web, la législation en vigueur et une introduction aux bonnes pratiques élémentaires pour concevoir un site adapté.
Qu’est ce que le « handicap » ?
En tout premier lieu, il peut être bon de bien s’entendre sur ce qu’est le handicap. D’après la dernière définition de l’Organisation Mondiale de la Santé, il s’agit de « la limitation des possibilités d’interaction d’un individu avec son environnement, causée par une déficience provoquant une incapacité, permanente ou non ». Il s’agit donc d’une notion sociale plus que d’une notion médicale.
Tous les êtres humains sont amenés à être déficients à un moment ou à un autre de leur existence. Ces déficiences peuvent être présentes dès la naissance ou arriver plus tardivement et être liées à des maladies, des accidents, l’âge ou la situation.
Pour illustrer cela, imaginez vous à l’aéroport international de Keflavík (principal aéroport d’Islande). Vous ne parlez que français et, autour de vous, tout le monde ne parle qu’islandais. Vous voilà une personne handicapée !
De même, une personne sourde pratiquant la langue des signes est handicapée dans une assemblée d’entendants. Inversez maintenant la situation : une personne entendante dans une assemblée qui signe se trouvera handicapée.
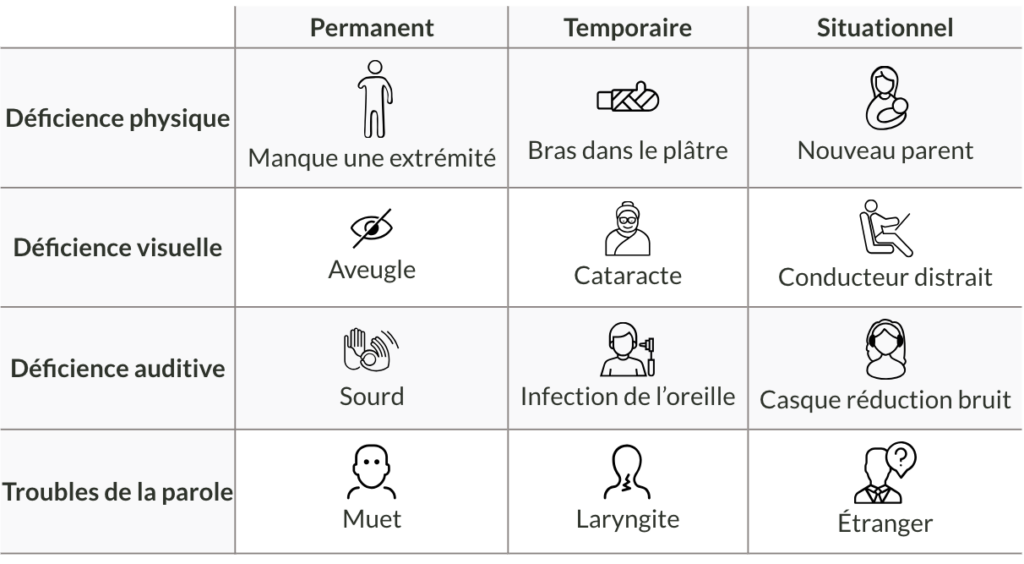
Le tableau ci-dessous présente des exemple pour différentes catégories de handicap :

Que disent les chiffres ?
Il est très difficile de savoir précisément, de façon chiffrée, combien de personnes sont en situation de handicap. Se baser sur les statistiques officielles implique de ne recenser que les personnes ayant fait une démarche administrative pour faire reconnaître leur handicap, ce qui est très réducteur.
Un rapport mondial sur le handicap publié par l’OMS en 2010 recense environ 15 % de la population mondiale ayant un handicap. Il y a donc plus d’un milliard de personnes dans le monde qui vit avec une forme de handicap dont près de 200 millions dans des situations de handicap lourd. Et le nombre de seniors susceptibles de perdre certaines capacités avec l’âge est en forte augmentation !
Qu’est-ce que l’accessibilité du web ?
Nous parlerons ici de l’accessibilité numérique : c’est la possibilité pour toutes et tous d’utiliser les outils numériques, quelle que soit leur façon d’y accéder.
Quelles sont les obligations légales concernant l’accessibilité du web ?
Pour les sites des services de l’Etat, des collectivités territoriales et des établissements publics, la loi oblige depuis 2005 d’être entièrement accessibles à tous. Cette obligation est renforcée par la loi pour une République numérique de 2016. Celle-ci l’étend surtout aux sociétés privées, même si les conditions d’application restent encore incertaines.
Comment y répondre ?
L’Etat a défini le RGAA (Référentiel Général d’Accessibilité pour les Administrations). Il a pour but de proposer des critères et des tests vérifiant que les règles d’accessibilité du web sont respectées. Il s’appuie sur les standards WCAG (Web Content Accessibility Guidelines). Ces documents sont en évolution permanente pour s’adapter à un environnement qui change constamment. Il s’agit enfin de dispositions pouvant être sanctionnées juridiquement.
Le RGAA comme le WCAG s’appuie sur 4 principes généraux et 12 règles de base. Les voici :
PERCEPTIBLE
L’information et les composants de l’interface utilisateur doivent être présentés à l’utilisateur de façon à ce qu’il puisse les percevoir.
- 1. Proposer des équivalents textuels à tout contenu non textuel qui pourra alors être présentée sous d’autres formes selon les besoins de l’utilisateur : grands caractères, braille, synthèse vocale, symboles ou langage simplifié ;
- 2. Proposer des versions de remplacement aux média temporels (type son, vidéo, canvas, gif…) ;
- 3. Créer un contenu qui puisse être présenté de différentes manières sans perte d’information ni de structure (par exemple avec une mise en page simplifiée) ;
- 4. Faciliter la perception visuelle et auditive du contenu par l’utilisateur, notamment en séparant le premier plan de l’arrière-plan.
UTILISABLE
Les composants de l’interface utilisateur et de navigation doivent être utilisables.
- 1. Rendre toutes les fonctionnalités accessibles au clavier ;
- 2. Laisser à l’utilisateur suffisamment de temps pour lire et utiliser le contenu ;
- 3. Éviter les contenus qui bougent et clignotent, ils sont souvent désagréables et peuvent dans les pires cas être dangereux aux personnes atteintes de photo-sensitivité et provoquer des crises d’épilepsie par exemple ;
- 4. Fournir à l’utilisateur des éléments d’orientation pour naviguer, trouver le contenu et se situer dans le site.
COMPRÉHENSIBLE
Les informations et l’utilisation de l’interface utilisateur doivent être compréhensibles.
- 1. Rendre le contenu textuel lisible et compréhensible ;
- 2. Faire en sorte que les pages apparaissent et fonctionnent de manière prévisible ;
- 3. Aider l’utilisateur à éviter et à corriger les erreurs de saisie.
ROBUSTE
Le contenu doit être suffisamment robuste pour être interprété de manière fiable par une large variété d’agents utilisateurs, y compris les technologies d’assistance.
- 1. Optimiser la compatibilité avec les agents utilisateurs actuels et futurs, y compris les technologies d’assistance.
Que convient-il de faire en pratique pour répondre à l’accessibilité du web ?
Par quoi commencer ?
En tout premier lieu, il faut veiller à la présentation visuelle du site. Le contenu doit être lisible en toutes circonstances, avec un contraste suffisant pour éviter la fatigue visuelle. L’information transmise par les couleurs ne doit pas être perdue si le site est visionné en noir et blanc.
Les contenus clignotants et les barres de défilement horizontal sont à proscrire et tous les éléments doivent avoir une taille relative et non pas absolue. Cela permet à un utilisateur d’adapter l’affichage à son besoin, tel un malvoyant agrandissant la taille des polices.
De la même façon, pour chaque élément en mouvement, un mécanisme pour l’arrêter et le relancer doit être prévu. Idéalement, ce mouvement ne sera déclenché qu’à la demande de l’utilisateur. Un simple bouton lecture/pause fait très bien l’affaire ! Mais, évidemment, ce mécanisme doit être accessible au clavier.
Surtout, il faut veiller à ne pas surcharger les pages : trop d’information nuit à l’information ! Enfin, une page doit toujours pouvoir être consultée sans CSS ou JavaScript, ou avec un CSS que l’utilisateur adapte à son besoin. Ceci doit donc être pris en considération dès la conception du site.
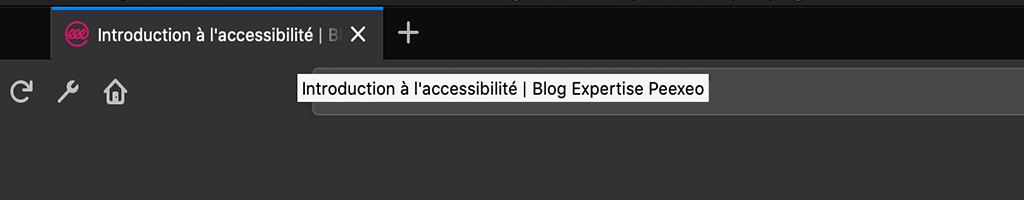
Titre de page
Il faut faire très attention au titre de la page, celui qui est dans l’onglet des navigateurs. C’est en effet le premier élément lu par un dispositif de lecture d’écran. Les titres de page sont donc décisifs pour la navigation. Il faut s’assurer que le titre :
- Soit adéquat et décrive brièvement le contenu de la page.
- Soit unique et distingue bien la page des autres de votre site.

Exemples de mauvais titre de page :
- Welcome to home page of Acme Web Solutions, Inc.
- Acme Web Solutions, Inc. | About Us
Des titres de page de meilleure facture :
- Acme Web Solutions home page
- About Acme Web Solutions
Google aime les bons titres de page !
Comment structurer une page en adéquation avec l’accessibilité du web ?
Bien évidemment, il faut que le contenu de votre page soit visuellement bien structuré, avec les éléments importants mis en valeur par leur taille, leur emplacement, etc. Mais il ne faut surtout pas oublier que les personnes aveugles ne verront pas cette disposition. Il faut donc que la composition de la page leur soit transmise différemment.
Il faut donc structurer le contenu d’une page grâce aux balises HTML. Chacune de ces balises a un rôle précis qu’il faut respecter.
RÉGIONS PRINCIPALES
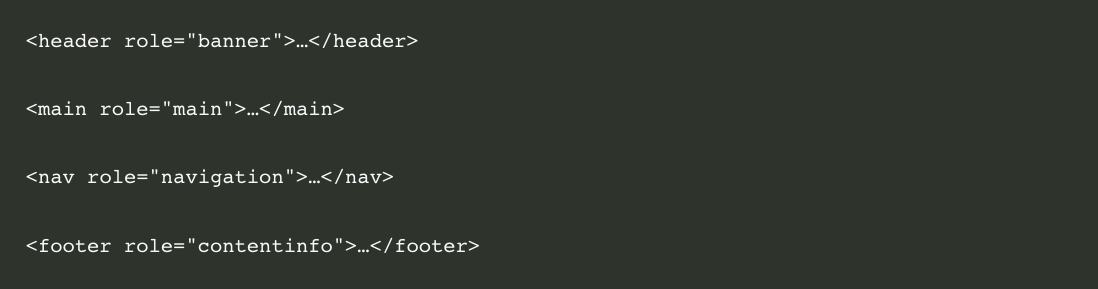
Le HTML 5 permet d’identifier cinq régions d’une page grâce aux balises suivantes :
- <header> </header> : il s’agit souvent d’une zone au sommet de la page utilisée à travers tout le site qui contient des informations et des accès aux fonctions générales comme le logo de l’entreprise ou une barre de recherche
- <footer> </footer> : au bas de la page, on retrouve également très fréquemment une zone présente sur l’ensemble du site, avec d’autres informations générales, telles que les mentions légales ou les informations de contact
- <nav> </nav> : cette balise délimite un menu de navigation
- <main> </main> : il s’agit du contenu principal de la page, là où l’information qui compte est présentée
- <aside> </aside> : une dernière région peut être déclarée, celle du contenu complémentaire, qui vient apporter des précision ou enrichir l’information présente dans la région « <main> ».
Les navigateurs et dispositifs d’assistance modernes peuvent utiliser nativement ces balises HTML 5 pour structurer le contenu. Toutefois, les technologies plus anciennes nécessitent plus d’efforts pour rendre un site accessible comme le montre ce site. Vous allez notamment devoir préciser le rôle des régions de votre page, comme dans les exemples ci-dessous :

ARTICLE
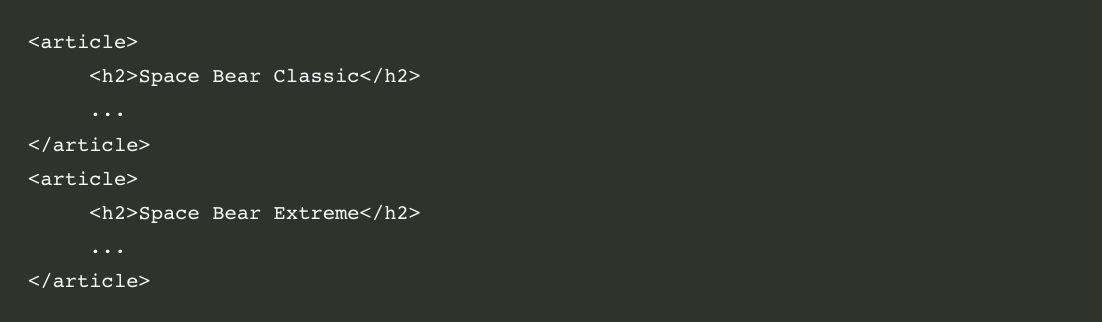
La balise HTML 5 <article> représente un contenu complet ou autosuffisant sur un page web. Par exemple, on y placera un article sur une liste d’achats ou un article sur un site d’information.

SECTION
L’élément HTML 5 <section> permet un regroupement thématique des informations d’une page ou d’un article.
EN-TÊTES (HEADINGS)
Les en-têtes sont les balises « <h1>, <h2>, …, <h6> ». Ils sont cruciaux pour communiquer l’organisation de la page et donc permettre la navigation dans celle-ci aux navigateurs et dispositifs d’assistance.
Leur ordonnancement est primordial. Il convient de ne pas “sauter” de niveau car cela peut créer de la confusion.
IMAGES
Il faut absolument éviter de placer des informations textuelles sous forme d’image, elles ne seront jamais accessibles à tous.
Si votre image présente un intérêt autre que décoratif, il est essentiel de placer dans l’attribut « alt » de la balise <img> un texte court et descriptif. Il permettra à ceux qui ne peuvent voir cette image, pour des raisons physiques ou matérielles, de comprendre l’information qu’elle porte. Si, en revanche, elle n’est là que pour “faire joli”, alors l’attribut alt sera laissé vide (alt= » »).
Si l’information apportée par une image est très complexe, il est alors nécessaire de l’expliciter par ailleurs.
LIENS
L’utilisateur doit pouvoir naviguer sur votre page et accéder aux liens en utilisant le clavier uniquement. Les balises <a> doivent comporter un attribut « href » non vide pour être considérées comme de vrais liens par les dispositifs d’assistance à la navigation, y compris le clavier.
Le texte dans la balise n’a pas besoin de préciser que c’est un lien, car il sera déjà interprété comme tel. Il doit par contre absolument avoir un sens, même hors contexte. Des phrases comme « Cliquez ici », « Plus de détails » ou « Suite » sont donc à bannir. L’information principale doit en outre être placée en premier :
- Exemples de mauvais lien : Nouvelle fenêtre : produits ;
- Lien bien structuré : Produits (ouvre dans une nouvelle fenêtre)
On trouve deux types de liens :
- ceux qui conduisent vers une autre page,
- et ceux qui produisent une action, comme télécharger un document.
Il est important, pour ne pas perturber l’internaute et lui laisser le choix de ses actions, de lui indiquer le format et le poids du document dans le lien en question : « Nom du document (PDF, 135ko) ».
Attention à l’utilisation de documents PDF, ceux-ci ne sont pas toujours constitués correctement et ne sont alors pas accessibles. Il convient d’offrir si possible une alternative, tels qu’un fichier de traitement texte ou un classeur de tableur au format ouvert.
AUTRES BALISES
Les autres balises HTML permettent d’organiser l’ensemble de la page. Chacune a une fonction bien précise et doit être utilisée à bon escient :
- <p> contient les textes de votre page ;
- Pour que tous les utilisateurs puissent parcourir vos listes, il convient d’utiliser les balises adéquates :
- <ul> concernant les listes sans ordre particulier ;
- <ol> pour celles qui ont un ordre précis ;
- <quote> sert pour délimiter les citations ;
- <figure> entoure les éléments d’illustration de votre contenu principal, comme des images, des graphiques, etc ;
- <table> est utilisé pour présenter l’information sous forme de tableau structuré.
Il existe de nombreuses autres balises. Il faut toujours utiliser celle adaptée à l’information que vous présentez. Loin d’être une contrainte, la réflexion sur les balises que vous utiliserez pour structurer votre page vous servira à valider la cohérence et la pertinence de l’information que vous souhaitez y placer.
LES FORMULAIRES
Les formulaires doivent être clairs, intuitifs et organisés logiquement. Les instructions et les aides à la saisie, l’identification des champs obligatoires et du format de saisie attendu sont plus que bienvenus.
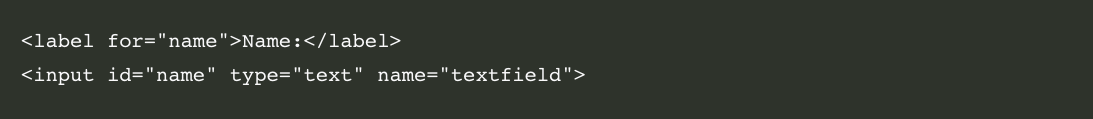
Il est essentiel que l’utilisateur puisse remplir un formulaire au clavier uniquement. Des labels sont à associer à ses contrôles pour en indiquer la fonction.

Les formulaires sont un sujet très vaste et complexe, qui peut faire l’objet d’un article à part entière, comme celui de webaim.org.
En conclusion
Développer un site en conformité avec l’accessibilité du web n’est pas complexe, il suffit d’utiliser les capacités natives du langage HTML.
Il est néanmoins souvent difficile d’impliquer tous les acteurs de la création du site dans l’objectif d’accessibilité.
Aussi, il faut veiller à assurer l’accessibilité du web tout au long du cycle de vie du site : une seule modification mal maîtrisée peut mettre à mal tous les efforts précédemment réalisés. Également, il peut être très coûteux de rendre accessible un site incorrectement conçu. L’enjeu est néanmoins de taille : près d’une personne sur cinq sera potentiellement incapable de le consulter.
Nous avons essayé de fournir dans cet article les toutes premières bases de l’accessibilité pour un site web. Si vous souhaitez aller plus loin, nous vous invitons à consulter ces sites :